In the course of designing a website, there is usually no image to be used at the beginning, and the layout is of primary importance. While this is usually the case, some placeholder images can help us preview and analyze the layout more efficiently.
In this article I have listed a few placeholder generators that will improve your development workflow and make you more efficient. I am sure that most of you will choose one or two of these to use in your own projects.
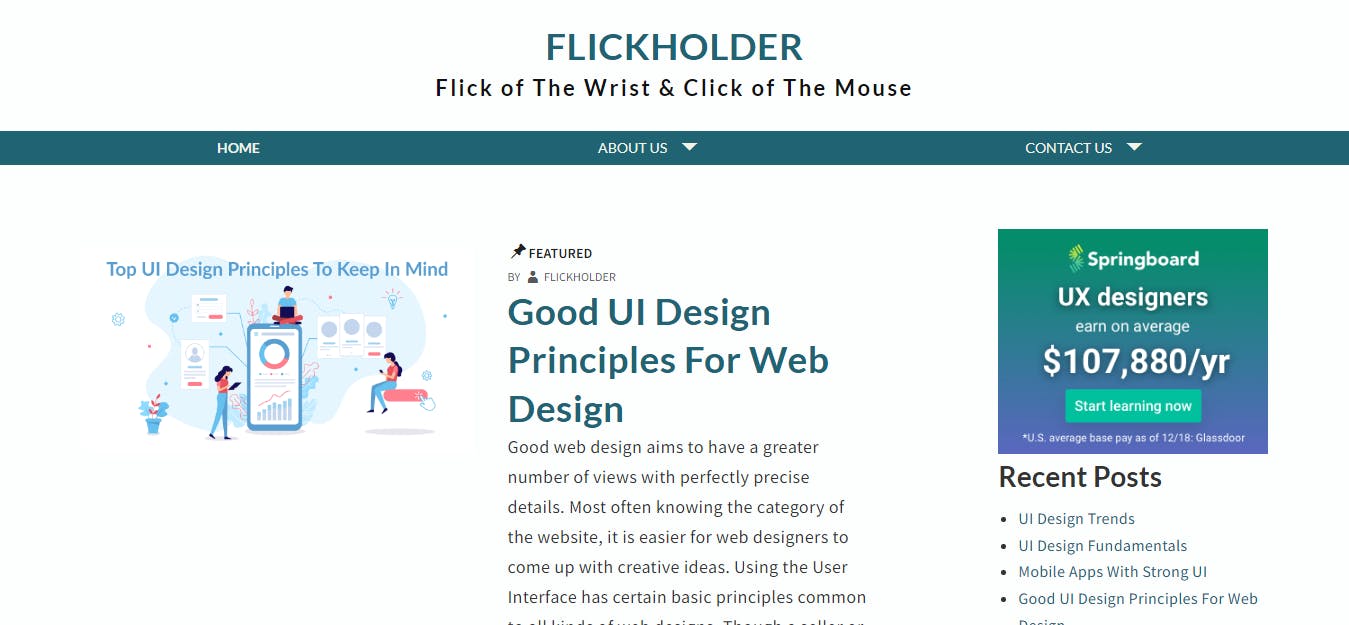
1. FlickHoldr
Using tags from flickr, you can pull placeholder images for the site you are developing. PlaceKitten
You can get kitten images here for use in your design or code for quick and easy access. Your image's width and height can be put after the URL and you'll get a placeholder.

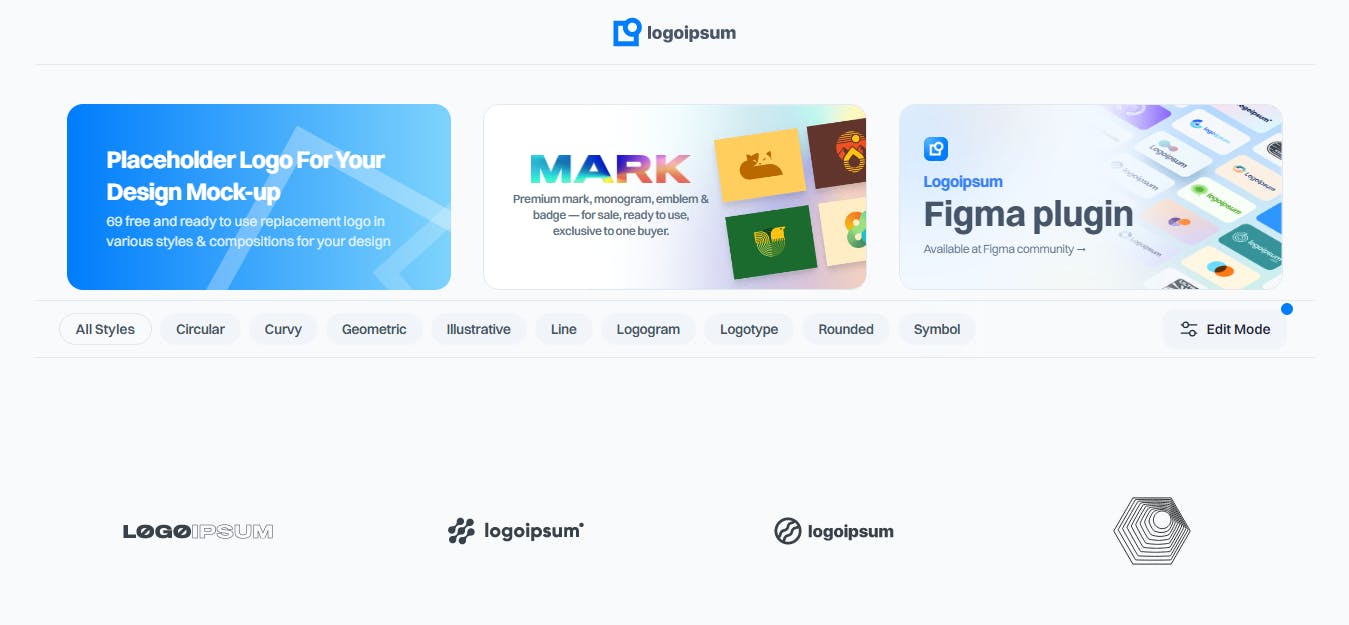
2. Logo Ipsum
For your design, we provide ready-to-use replacement logos in a variety of styles and compositions. With a single click, the code for SVG is generated automatically.

3. Nosrc.net
With this placeholder tool, you can set height and width only. It is also available as an open source script.

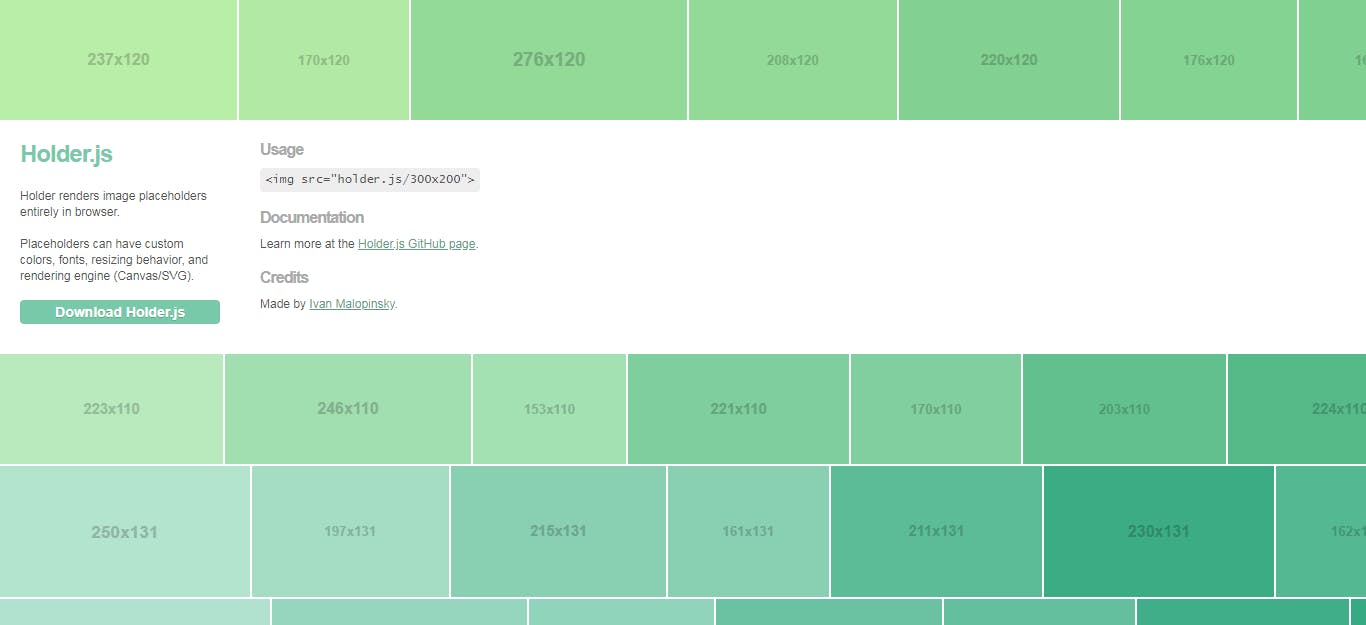
4. Holder.js
It renders placeholder images entirely in the browser.

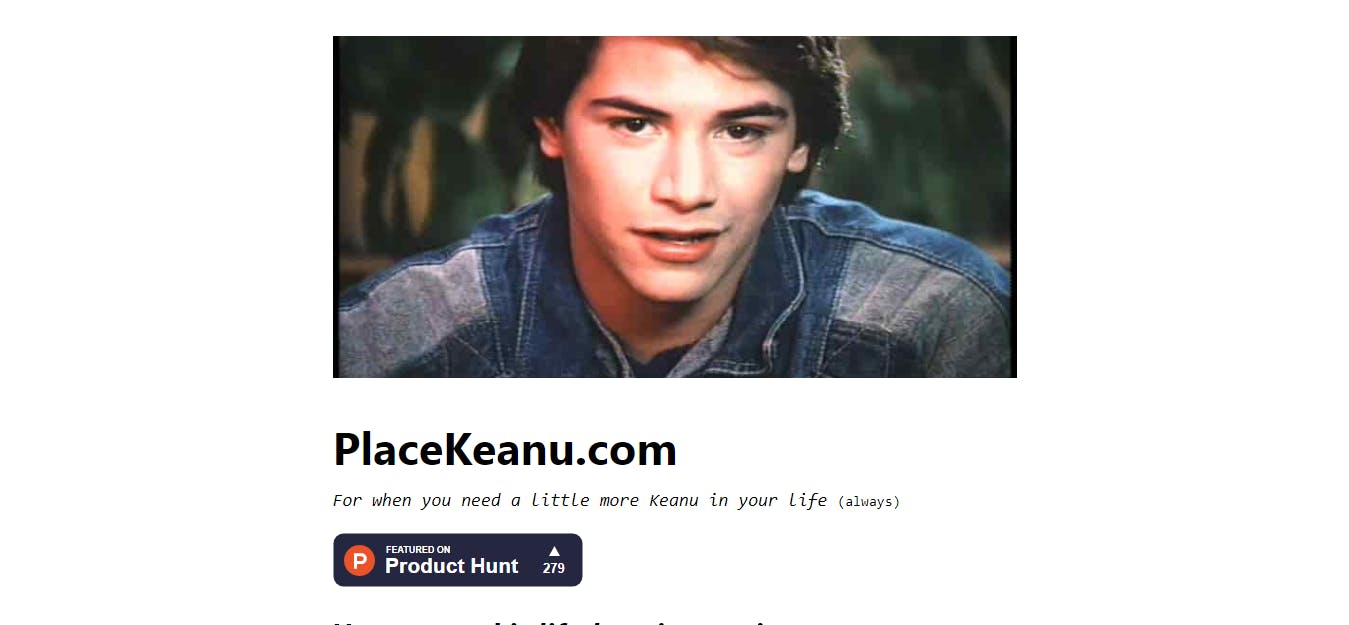
5. PlaceKeanu
Keanu Reeves is the inspiration for this simple placeholder image service.

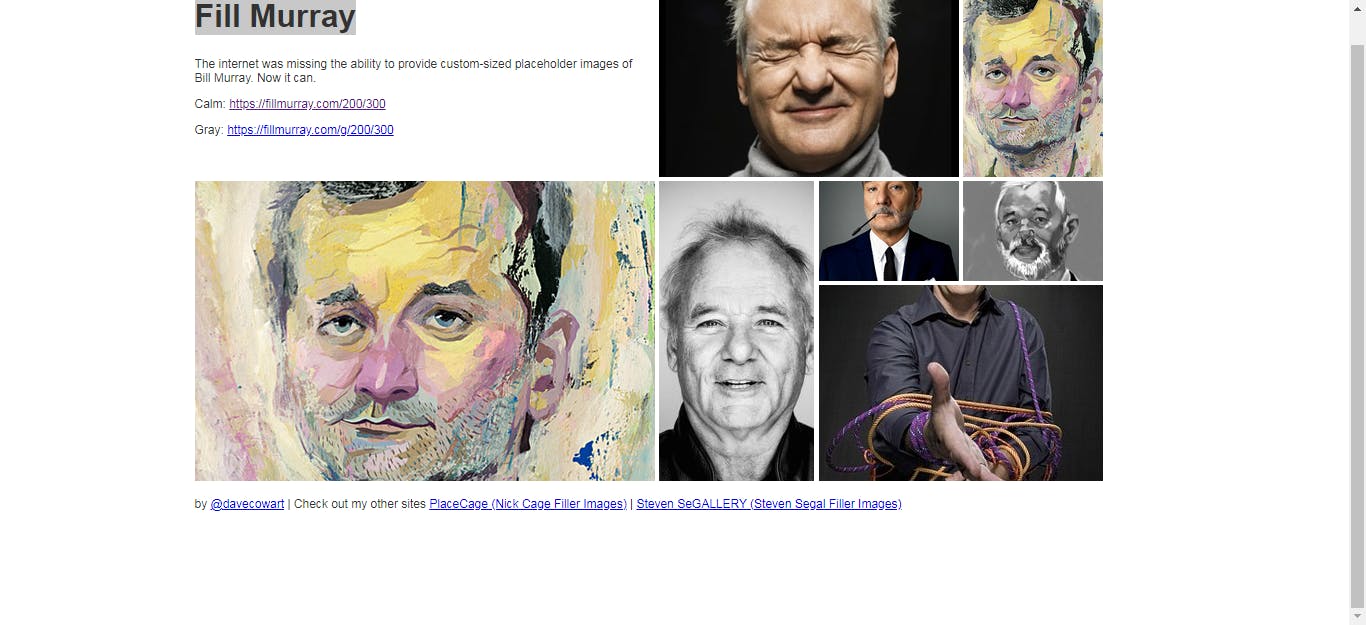
6. Fill Murray
Make your designs and prototypes more attractable with Fill Murray placeholders. You can easily customize the URL by changing the width and height.

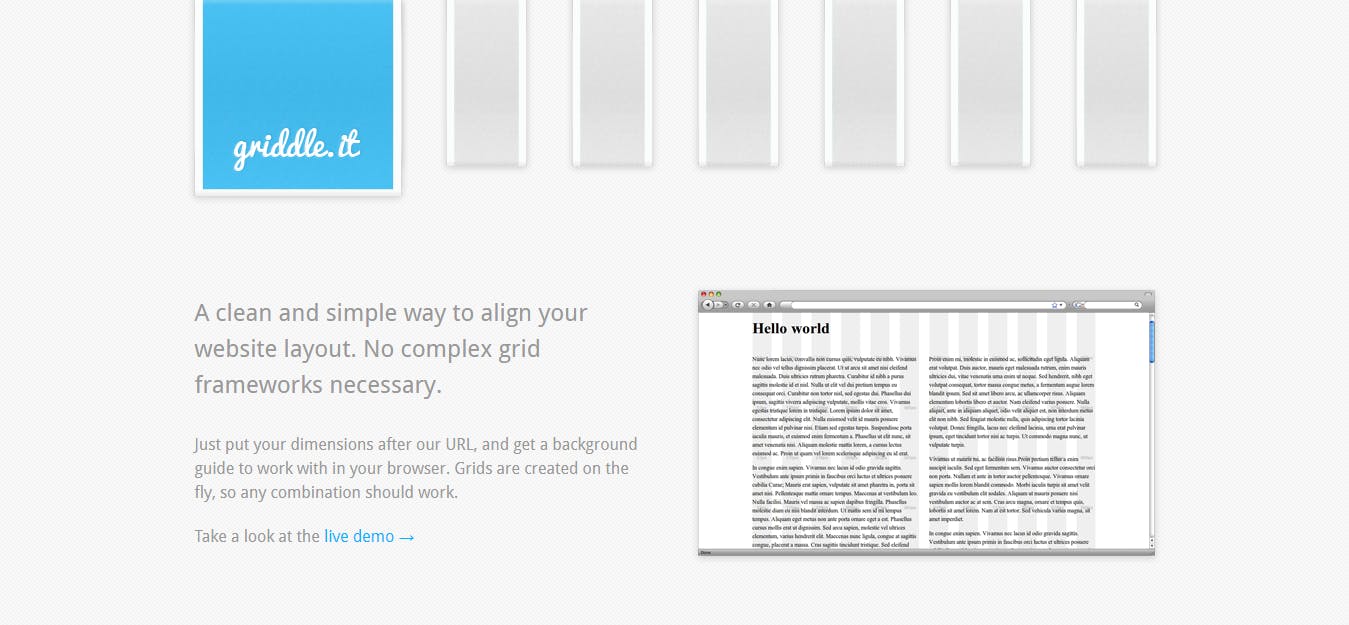
7. Griddle.it
A key differentiator of Griddle.it from its competitors is that it creates grid images, which are then applied to your web design's background during production.

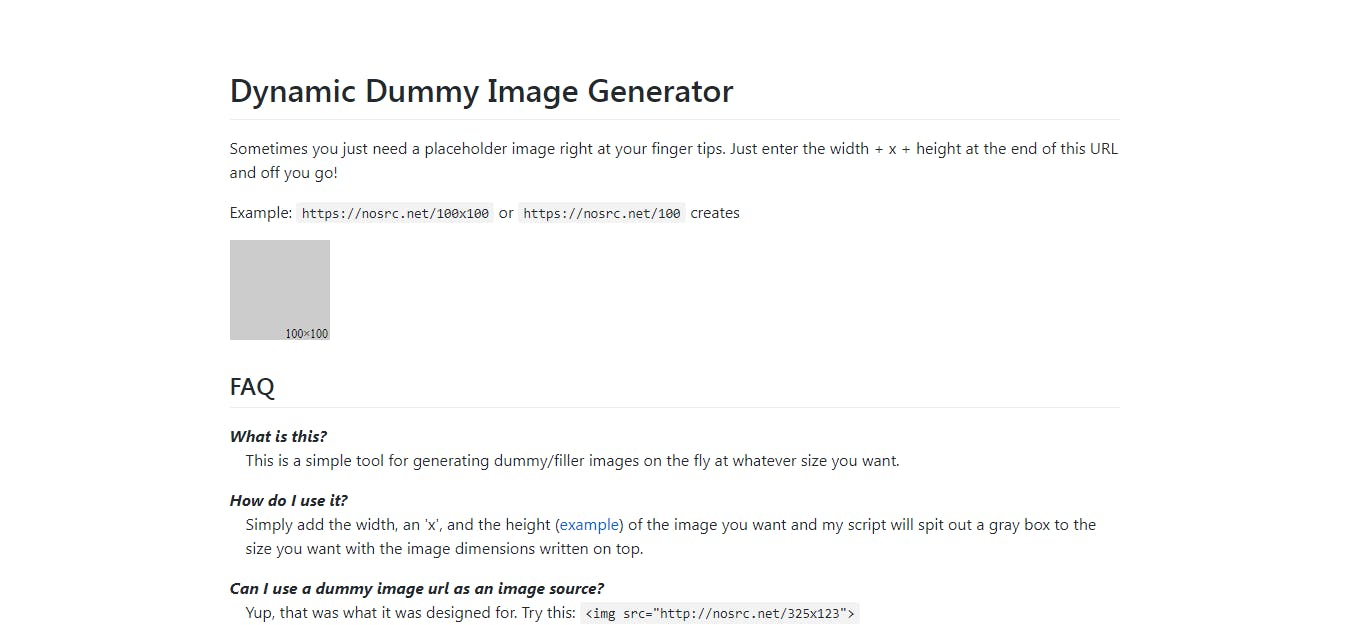
8. Dynamic Dummy Image Generator
It Will generate placeholder images, which can be essential in certain situations.

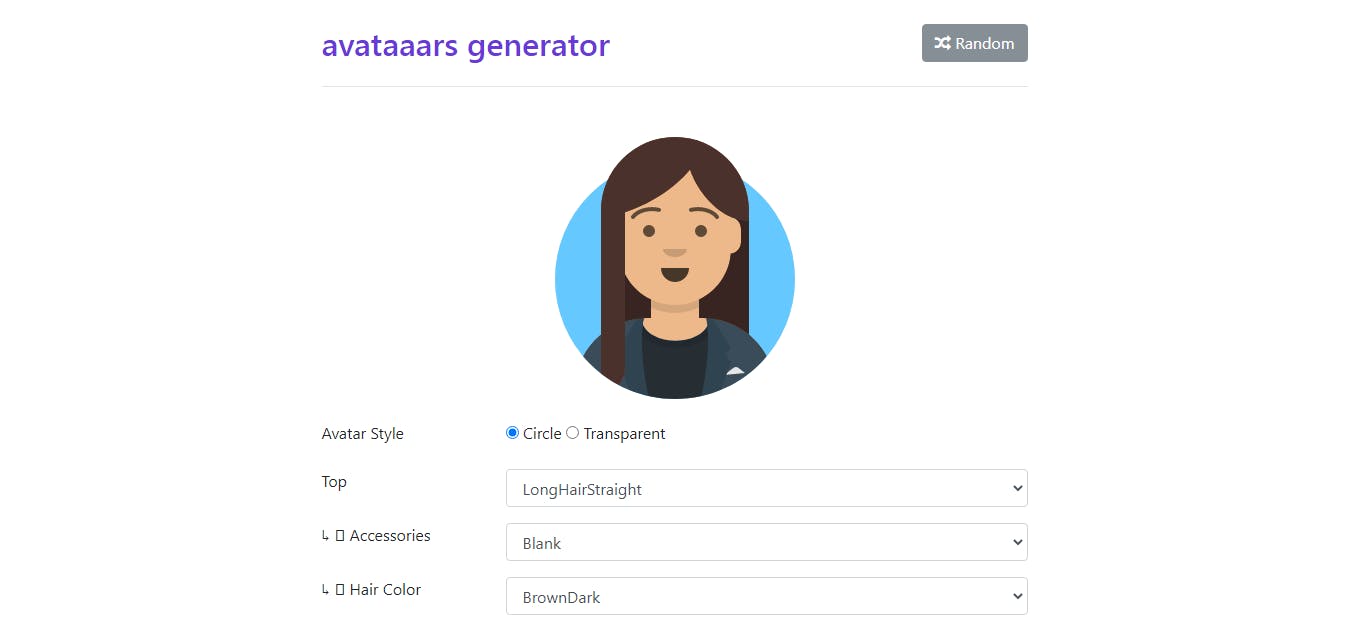
9. Avataaars
This lets you create custom avatars based on specific parameters or randomly select options until you find one you like.

10. IpsumImage
With this tool, you can customize the content area, background, foreground, and text.

11. Place Dog
Your dimensions can easily be set in the pathname and you're ready to share your dog love as a placeholder image

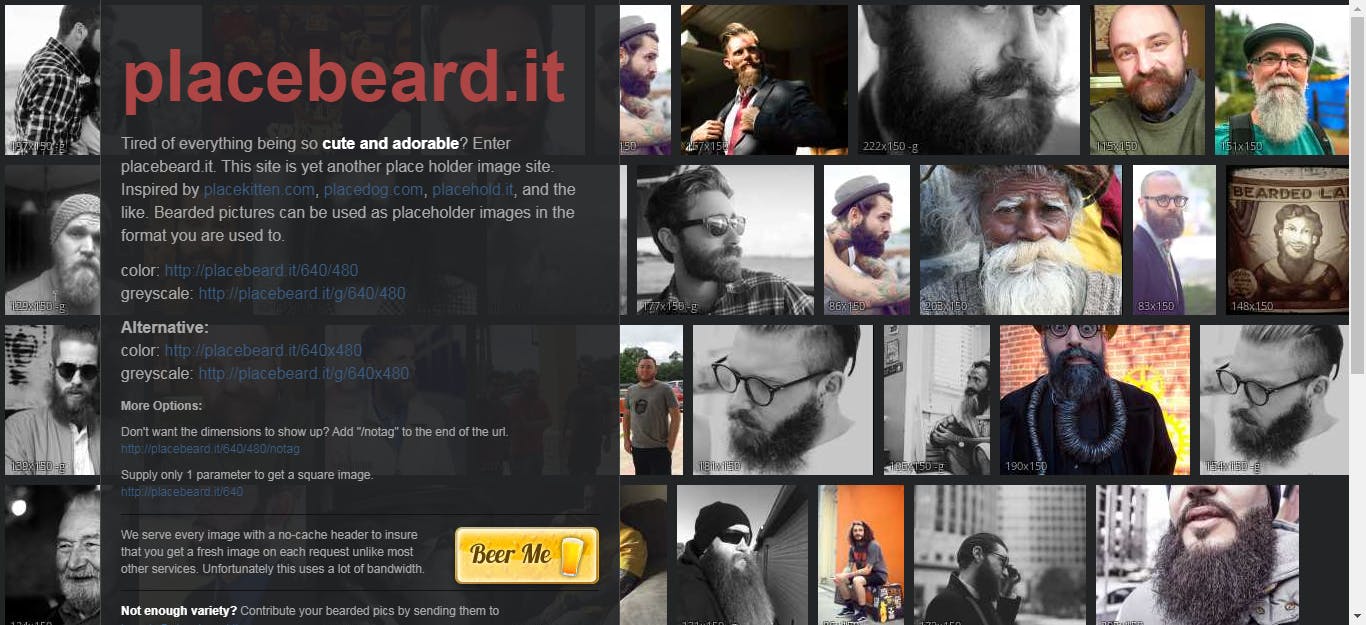
12. PlaceBeard
PlaceBeard was created as a counterpoint to placekitten. It has a more earthy, male feel to it. For your next project, choose from a variety of colour or grayscale placeholder beards in various proportions.

13. Morgan Fillman
With a URL, you can now effortlessly use Morgan Freeman placeholder photos in your projects. Simply select your preferred size, proportion, filters, and other options.

This is it choose what suits you the best and comment down your favourite down below in the comments
You can now extend your support by buying me a Coffee.😊👇
If you want to contact me you can do it here:
Thanks for Reading 😊