We spend so much time in our text editors, and every now and again we encounter those little frustrating issues that slow us down. Perhaps finding the right file takes too long, or finding a matching closing bracket becomes a long-winded adventure on its own.
Let’s fix all these annoyances for good. In this post, we look into 10 useful VS Code extensions for web development, from fine productivity boosters to advanced debugging helpers.
1. Better Comments:
The Better Comments extension helps improving your code by allowing you to comment by alerts, information, TODOs, questions, and much more. It is just a great extension that makes your code more readable and your comments neatly sorted.

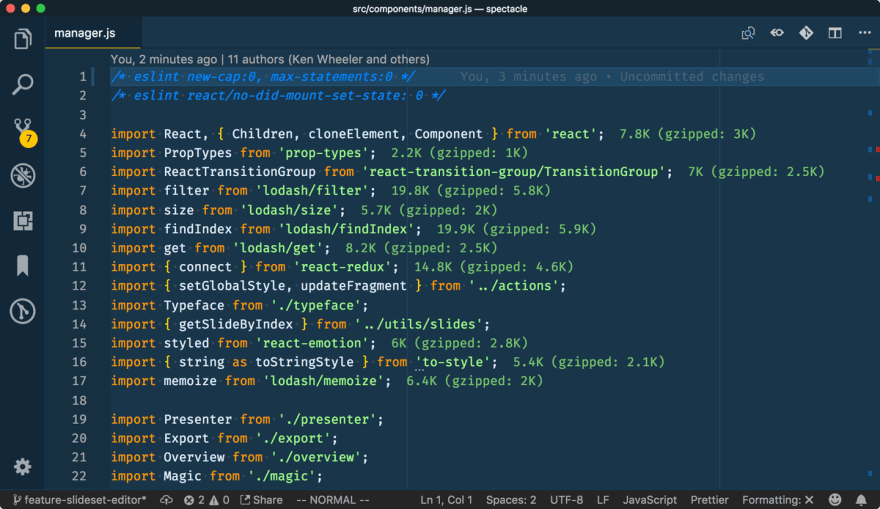
2. Import Cost:
This extension shows the import cost next to each module/package you import (as its name suggests). To ensure that your users have the fastest and most efficient experience possible, it is very important to know if you are optimizing your imports and dependencies. With this extension, you can import ES6 code and comply with ES5

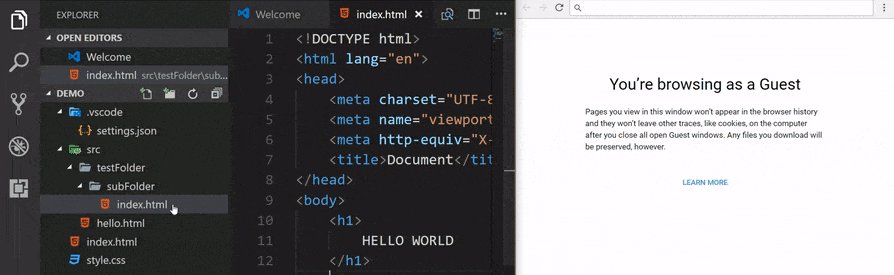
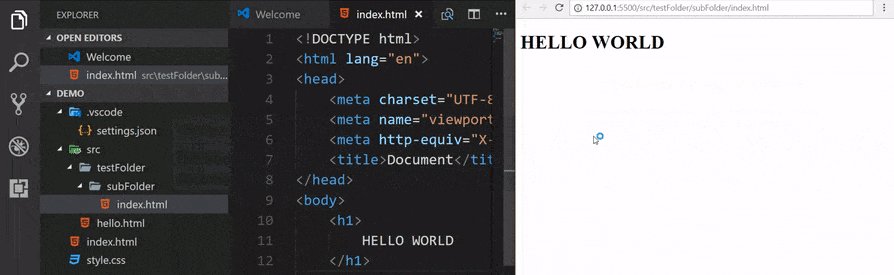
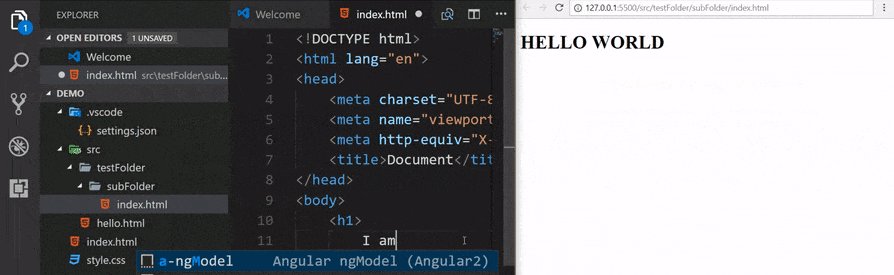
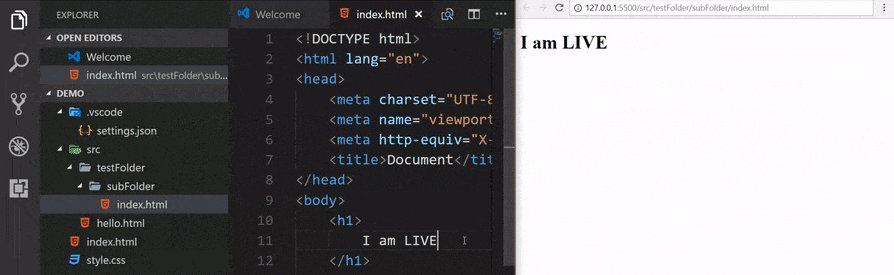
3. Live Server:
This extension is used for launching a development local server with a live reload feature for static and dynamic pages. This saves time for previewing the changes made to your source code by just making the changes in the VS code and saving the file.

4. JavaScript ES6:
This extension is used for setting shortcut triggers for JavaScript code that can be used to invoke a full code instead of typing out code on each instance. It supports both JavaScript and TypeScript

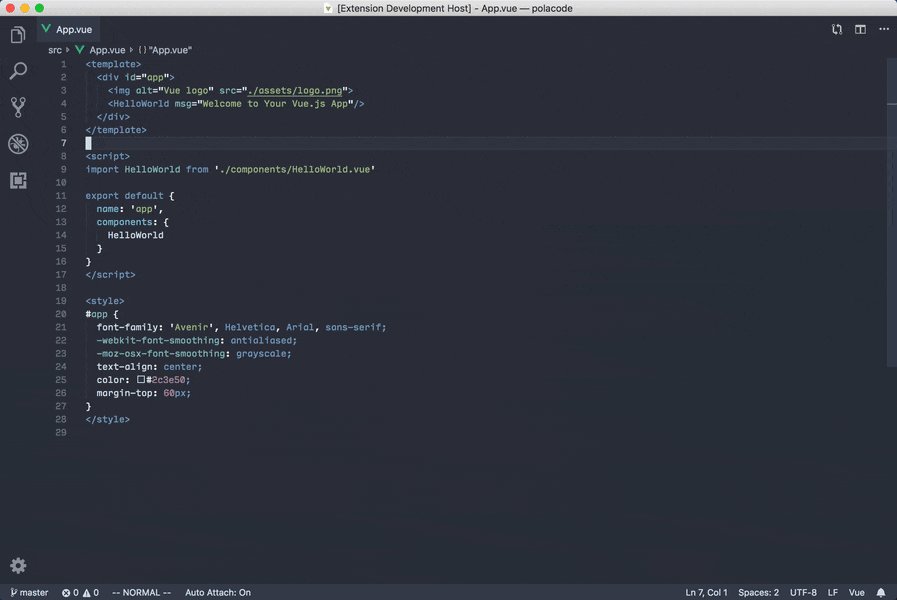
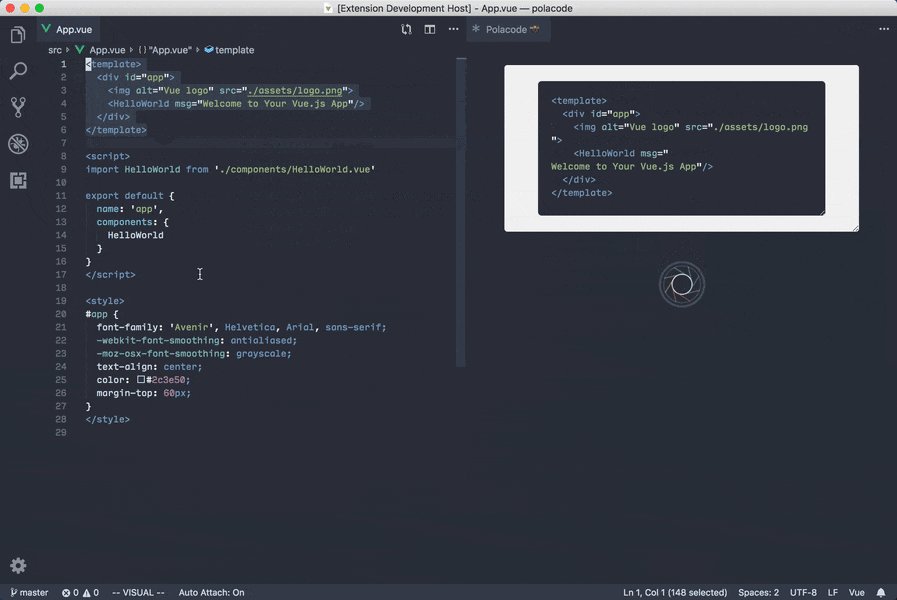
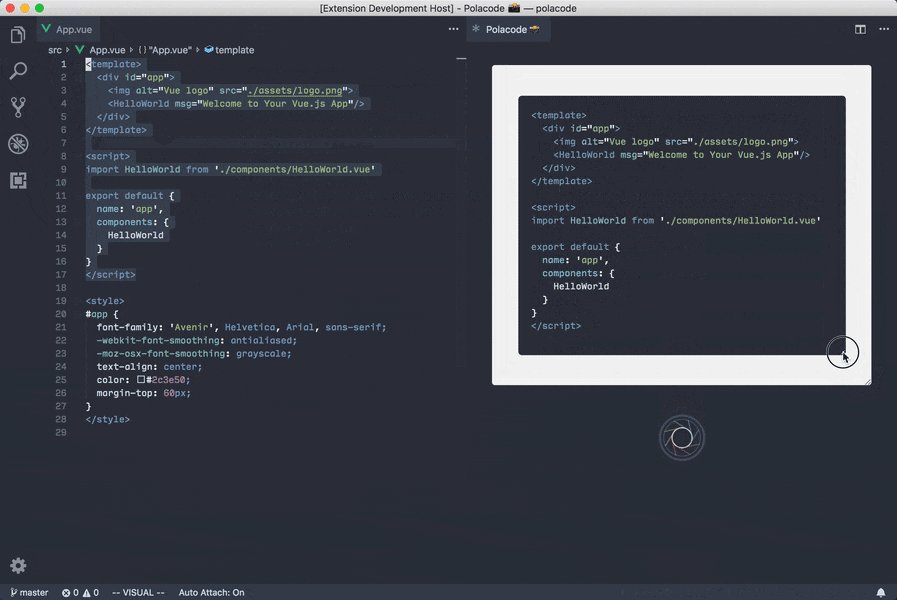
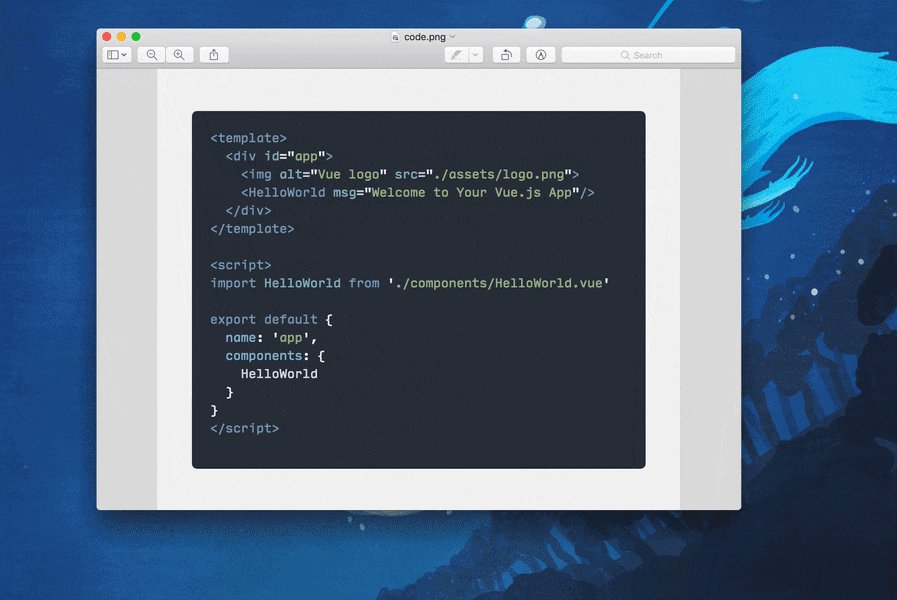
5. PolaCode:
This extension is used for taking code snippet screenshots. It can be used to copy and paste the code you need in snippet screenshots easily and save them after installing the extension.

6. Prettier Code Formatter:
This Extension enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary.

7. Git Lens:
This extension is used for getting information from a Git source that can be edited in the VS environment. Commit logs, file history, and more from the Git repository files can be viewed inside the VS code itself, and that saves time, too.

8. Live Share:
This extension pack includes everything you need to start collaboratively editing and debugging in real-time, including integrated audio and text chat. This provides you and your team/class with a one-click installation, in order to begin pair programming, performing remote code reviews, driving interactive lectures, and more, without needing to leave Visual Studio Code.

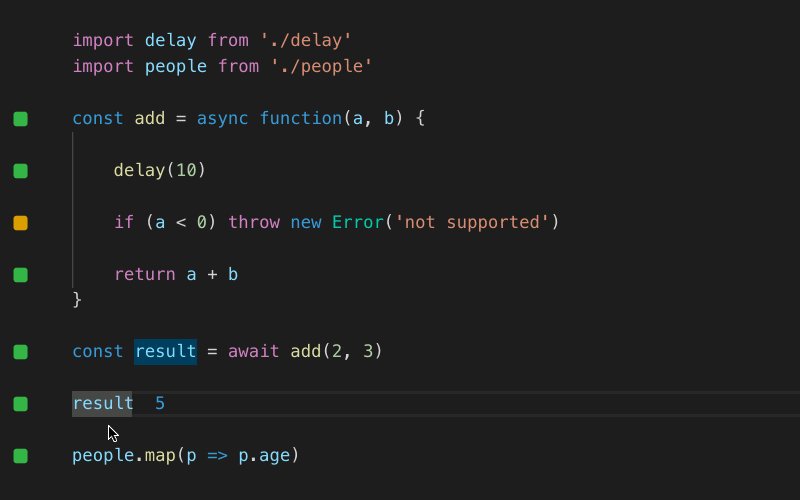
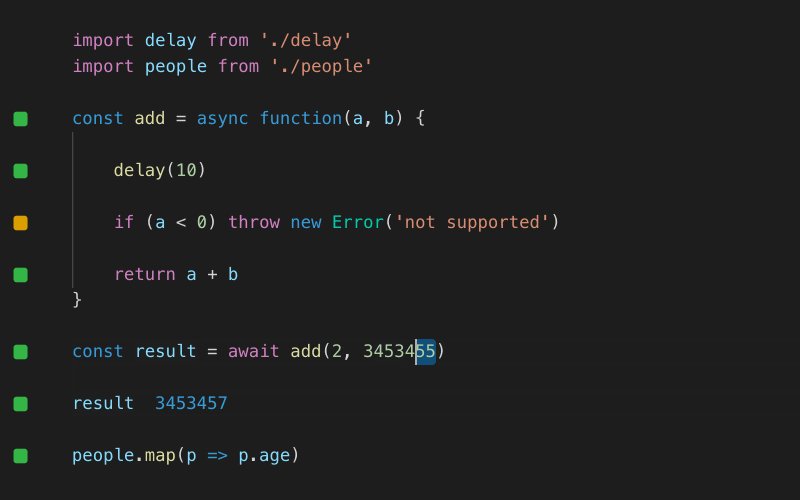
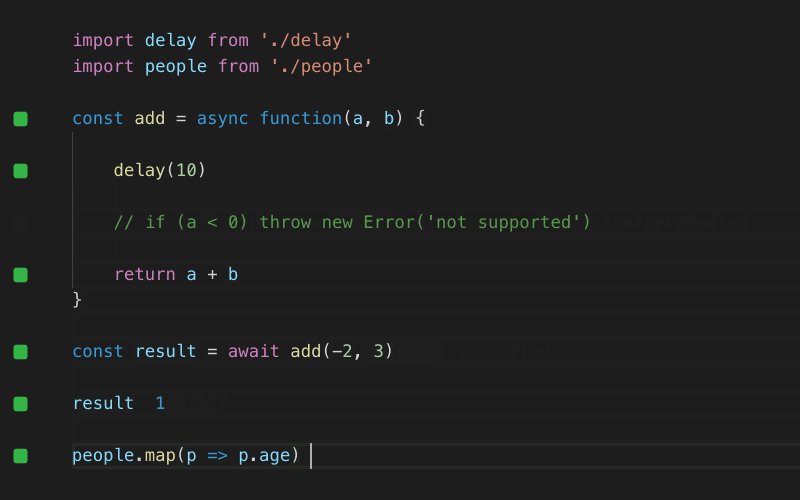
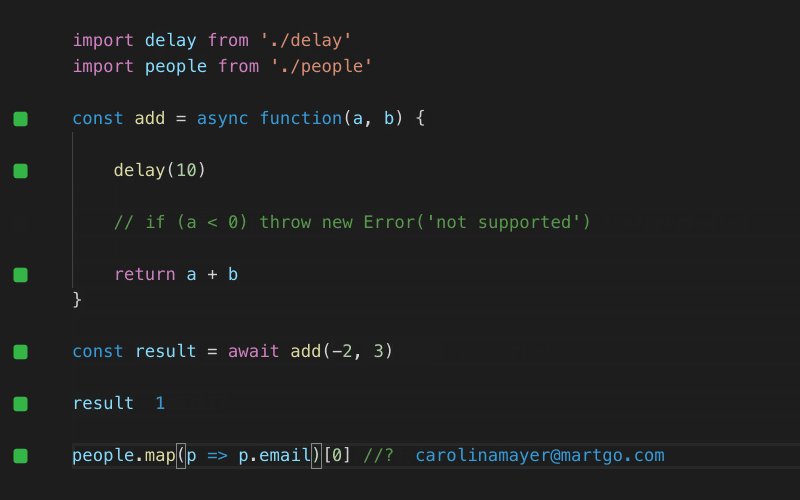
9. Quokka:
This extension is used for testing JavaScript code in the Visual Studio Code editor itself instead of checking it out in the browser console.

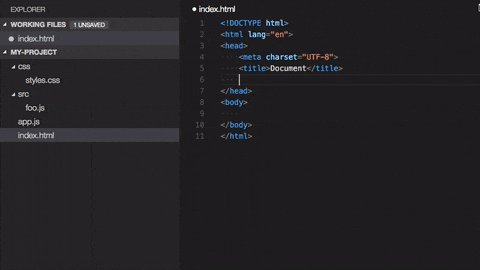
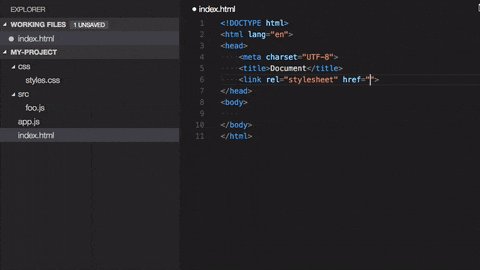
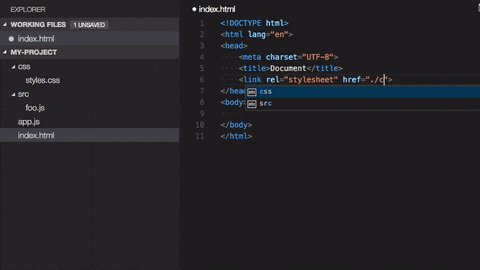
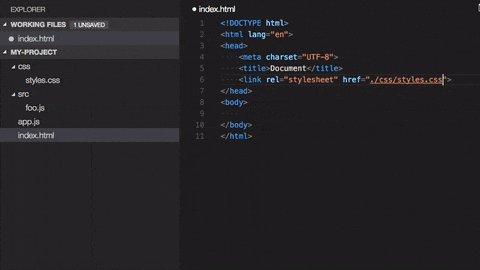
10. Path IntelliSense:
This extension is used for showing tips for the file paths of a project. This will come in handy while working on a project that has a large number of files in it.

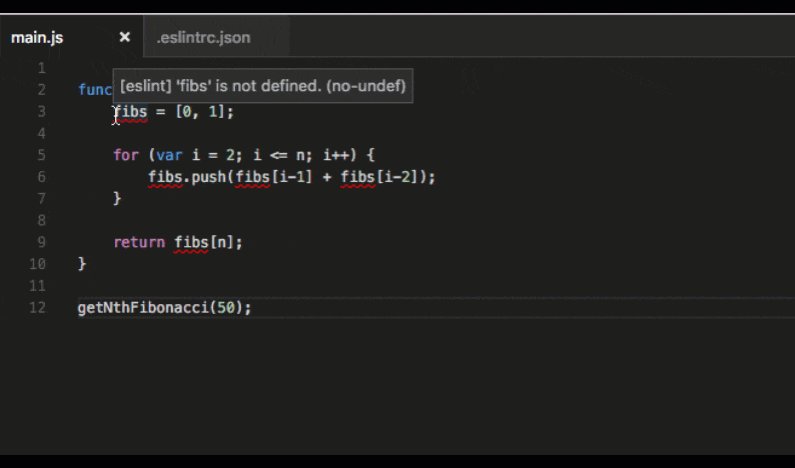
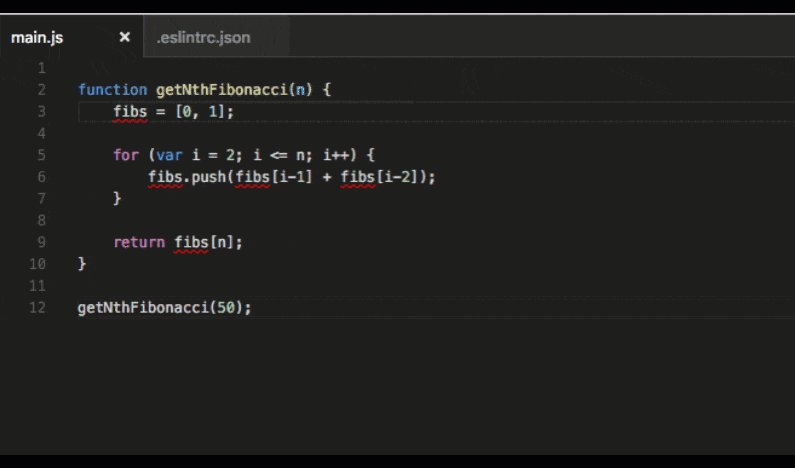
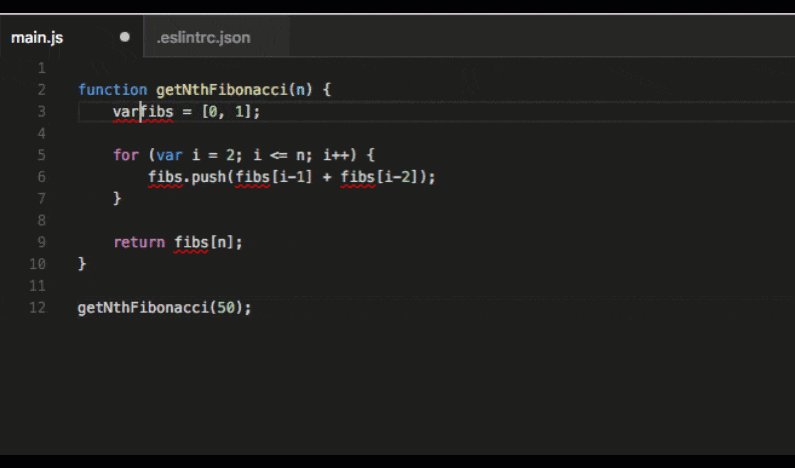
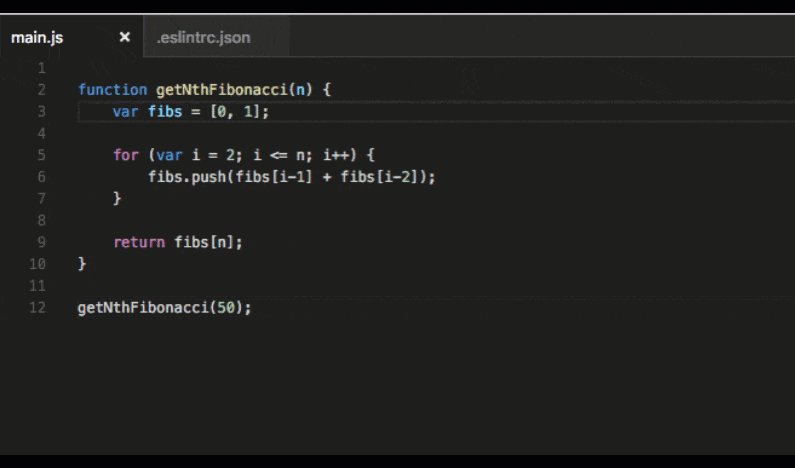
11. ESLint
ESLint is the linting utility for JavaScript. It checks your code for common errors and lets you know in the editor itself. It’s like a virtual peer who is validating your code while you are writing it.

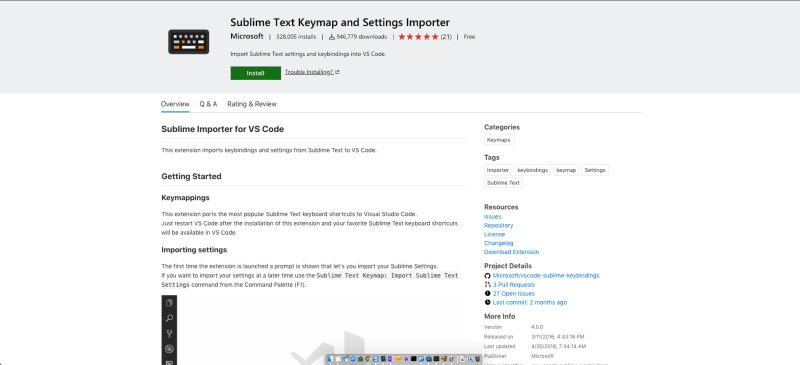
12. Sublime Text Keymap
Would you like to switch from Sublime to Visual Studio Code but are worried about the transition? The extension changes the keyboard shortcuts to match those of Sublime, so you will feel right at home. What's holding you back?

13. Debugger for Chrome
This extension is used for debugging JavaScript code in the Google Chrome browser for web pages in the Visual Studio Code environment. This extension is a lot more convenient than the Chrome console for debugging JavaScript code. To work with this, first, install the extension and then set up the lauch.json settings for debugging the particular webpage you want to investigate.

There are literally hundreds of VS Code extensions out there, I hope that some of the ones listed here will prove to be useful in your day-to-day work — and most importantly help you avoid some time-consuming, routine tasks. What's your favorite VS-Code extension? Let me know in the comments 👇 😊
You can now extend your support by buying me a Coffee.😊👇
If you want to contact me you can do it here:
Thanks for Reading 😊